Stateless là gì, stateful là gì? Đây là những khái niệm khá quen thuộc đối với người làm trong mảng lập trình web. Nhưng với những người không chuyên thì đây là thuật ngữ khá xa lạ. Cùng tìm hiểu kỹ hơn về 2 khái niệm này qua bài viết chia sẻ bởi HRI Recland dưới đây bạn nhé.

Trước tiên, cần tìm hiểu về lập trình web. Trong lập trình web, chúng ta có sự tương tác qua lại giữa client và server. Phần mềm gồm có 2 phần chính: Phần mềm và data. 1 phần mềm được thiết kế theo tương tác client - server thì phần nhiều tập lệnh sẽ nằm ở phía server. Client sẽ có nhiệm vụ gửi dữ liệu lên để xử lý rồi nhận kết quả trả về.
Vậy stateless là gì? Stateless còn gọi là tình trạng phi trạng thái. Cụ thể, stateless là thiết kế không lưu dữ liệu của client trên server. Điều đó có nghĩa là sau khi client gửi dữ liệu lên server, khi server thực thi xong, trả kết quả thì quan hệ giữa client và server sẽ bị cắt đứt. Server sẽ không lưu bất kỳ dữ liệu gì của client.
Do đó, mỗi giao dịch được thực hiện như là lần đầu tiên. Các ứng dụng stateless sẽ cấp 1 dịch vụ hoặc chức năng, sử dụng mạng phân phối nội dung, web hoặc máy chủ in để xử lý những yêu cầu ngắn hạn này. Như vậy, “trạng thái” ở đây là dữ liệu.

Hiểu đơn giản là: Máy chủ sẽ xử lý yêu cầu chỉ dựa trên thông tin được chuyển tiếp với mỗi yêu cầu (mà không cần dựa vào thông tin từ những yêu cầu trước đó). Điều này có nghĩa là máy chủ không cần lưu giữ thông tin giữa các yêu cầu. Các yêu cầu khác nhau có thể xử lý bởi những máy chủ khác nhau.
Ví dụ giải đáp cho câu hỏi: Stateless là gì? Một giao dịch stateless đơn giản là khi bạn nhập từ khóa tìm kiếm của mình vào công cụ tìm kiếm rồi nhấn enter. Nếu quá trình tìm kiếm bị gián đoạn hoặc vô tình bị đóng thì chúng ta cần bắt đầu 1 lượt tìm kiếm mới. Chúng ta cũng có thể coi stateless như 1 máy bán hàng tự động - chỉ có 1 yêu cầu và chỉ có 1 phản hồi.
Khi đã hiểu stateless là gì thì chúng ta cần tìm hiểu stateful là gì? Đây là một thiết kế hoàn toàn ngược lại so với stateless. Vì vậy, nó được gọi là tình trạng “trạng thái” - đối lập với “phi trạng thái” của stateless.

Stateful là thiết kế có lưu dữ liệu
Cụ thể ở stateful, server cần lưu dữ liệu của client. Điều đó có nghĩa là có sự ràng buộc rõ ràng giữa client và server. Dữ liệu được lưu giữ sau mỗi lần request (yêu cầu) của client. Dữ liệu sẽ được lưu lại phía server, có thể làm đầu vào (input parameters) cho những lần tiếp theo. Hoặc dữ liệu sẽ được dùng trong quá trình xử lý, phục vụ cho bất kỳ nhu cầu nào có phụ thuộc vào nghiệp vụ cài đặt.
Như vậy, nếu 1 hoạt động có stateful bị gián đoạn thì chúng được lưu trữ để bạn có thể tiếp tục thực hiện tại chính vị trí mà bạn đã dừng lại. Khác với stateless, với stateful, chúng ta cần sử dụng 1 máy chủ để có thể xử lý tất cả các yêu cầu được liên kết cùng với 1 thông tin trạng thái hoặc thông tin trạng thái cần phải chia sẻ với các máy chủ cần nó.
Sau khi đã hiểu stateless là gì và stateful là gì thì chúng ta sẽ tìm hiểu xem chúng có sự khác nhau như thế nào qua so sánh cơ bản dưới đây:

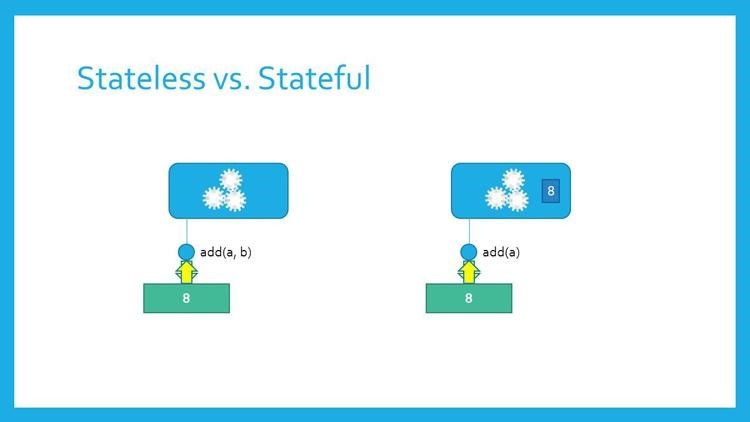
So sánh stateless và stateful
|
Tiêu chí |
Stateless |
Stateful |
|
Định nghĩa |
Là trạng thái không lưu các dữ liệu của client trên server |
Là trạng thái lưu dữ liệu của client trên server |
|
Ví dụ |
HTTP, DNS, UDP |
FTP, Telnet |
|
Hạn chế máy chủ |
Máy chủ không cần lưu giữ thông tin máy chủ hoặc các chi tiết cho phiên của nó |
Máy chủ đư ợc lưu giữ để yêu cầu duy trì trạng thái hiện tại & thông tin phiên làm việc |
|
Sự phụ thuộc |
Máy chủ và máy khách được kết hợp lỏng lẻo, có thể hoạt động độc lập |
Máy chủ và máy khách có sự ràng buộc chặt chẽ |
|
Thiết kế |
Thiết kế máy chủ đơn giản |
Thiết kế máy chủ phức tạp & khó thực hiện |
|
Sự cố |
Khi có sự cố, máy chủ dễ dàng khởi động lại |
Máy chủ phải lưu giữ nhiều thông tin khác nhau nên rất khó quản lý sự cố |
|
Tốc độ |
Máy chủ xử lý nhanh chóng các giao dịch |
Tốc độ khá chậm |
Phần trên đã giúp bạn đọc giải đáp stateless là gì, stateful là gì? Đây là 2 mô hình cơ bản của thiết kế client - server. Nó là cơ sở để hình thành các application protocol, technology, freamework,... Ví dụ, HTTP là 1 Application Protocol (giao thức ứng dụng) dạng stateless - tức là tương tác client - server theo HTTP thì server sẽ không lưu lại dữ liệu của client. HTTP ban đầu dùng cho web (website). Phần client gửi yêu cầu truy vấn tới các web page, server nhận yêu cầu, đáp trả nội dung web page rồi cắt đứt mọi liên hệ với client (không lưu data của client).
Sự đơn giản của website hấp dẫn các nhà phát triển phần mềm, người ta muốn xây dựng phần mềm dưới dạng web. Điều đó có nghĩa là HTML được dùng làm giao diện người dùng cho 1 ứng dụng phần mềm, phần mềm được thiết kế dưới dạng client - server, khi đó HTTP đóng vai trò protocol cho tương tác chủ - khách. Tuy nhiên, phần mềm viết ra để xử lý dữ liệu của người dùng nên trong nhiều tương tác, server cần lưu data hoặc kết quả trả về sẽ làm đầu vào cho lần xử lý kế tiếp. Như vậy thì về căn bản HTTP sẽ không đáp ứng được sự phức tạp trong yêu cầu phát triển phần mềm.

Có nhiều cách để lưu dữ liệu của client
Dù vậy, có nhiều biện pháp để khắc phục yếu điểm đó. Dù là 1 stateless design nhưng nếu kết hợp với HTML thì chúng ta vẫn có thể biến 1 website làm được những điều tương tự như stateful. Có 4 cách lưu dữ liệu của client khi xây dựng Web Application là:
Sử dụng URL Rewrite: HTML là ngôn ngữ định dạng tài liệu (không phải ngôn ngữ lập trình) nên không thể sử dụng các biến để lưu dữ liệu. Tuy nhiên, các dữ liệu có thể được viết vào các link. Như thế, khi người dùng click vào link thì dữ liệu được gửi lên server. Phần lớn dữ liệu sẽ được viết vào phần query dưới các cặp parameters gồm key=value (cặp khóa/giá trị) hoặc một vài cài đặt có thể đưa dữ liệu vào phần path, trong các biến của Javascript,...;
Hidden Form: Thay vì đưa dữ liệu vào đường link, ta có thể lưu dữ liệu vào các thành phần của form và type của các element này là hidden (ẩn). Như vậy, mọi hành động của người dùng sẽ gọi đến hành động gửi form đó lên server, như thế dữ liệu cần lưu ở lần trước đó sẽ được gửi lại. HTTP method ở đây là post (gửi), không phải get như trong URL Rewrite. Get là dạng truy vấn cho phép đọc (read), trong khi post là dạng truy vấn cho phép ghi (write). Khi đó, dữ liệu của client được gửi lên server sẽ nằm trong phần body của 1 HTTP Message, không phải trong phần Header như việc dùng link ở trên;
Sử dụng Cookie: Trình duyệt cũng cho phép mỗi Web Application cũng lưu khoảng 4KB dữ liệu dưới dạng key/value. Nếu ta lưu data của lần truy vấn trước đó vào Cookie thì giá trị này sẽ được gửi lên server trong mỗi lần yêu cầu. Cookie là 1 phần quan trọng trong Header của HTTP Message;
Sử dụng HTTP Session: Trái ngược với Cookie, các Web Server có thể cho phép mỗi client lưu 1 dung lượng nhỏ date trên đó. Dữ liệu sẽ được lưu dưới dạng key/value và bị expire nếu bị timeout (sau khoảng thời gian tính từ lúc client gửi truy vấn cuối cùng tới server nếu vượt quá giới hạn thì sẽ hủy).
Bài viết đã giúp bạn đọc nắm được stateless và stateful là gì để có kiến thức vững, có lợi cho quá trình học tập, làm việc của mình. Nếu quan tâm tới những thông tin hữu ích về công nghệ, hãy tiếp tục đồng hành cùng HRI Recland bạn nhé!