React là gì mà hiện nay đâu đâu các Công ty cũng tuyển vị trí lập trinh viên React, bao gồm cả ReactJs và React Native. Lộ trình học thế nào để trở thành 1 lập trình viên React và có thể apply các vị trí với mức đãi ngộ cao hiện nay? Bài viết này sẽ cung cấp cho các bạn có được phần nào câu trả lời cho những câu hỏi trên.
React (ReactJs hay React.js) là 1 thư viện JavaScript mã nguồn mở được phát triển bởi đội ngũ kỹ sư đến từ Facebook; nó được giới thiệu vào năm 2011, cho đến nay là đã được hơn 10 năm. Nguyên lý xây dựng của React dựa trên components (component-based approach), có thể tái sử dụng và phù hợp với ứng dụng 1 trang (Single Page Application – SPA). React giúp lập trình viên xây dựng giao diện người dùng dựa trên JSX (môt cú pháp mở rộng của JavaScript), tạo ra các DOM ảo (virtual DOM) để tối ưu việc render 1 trang web.
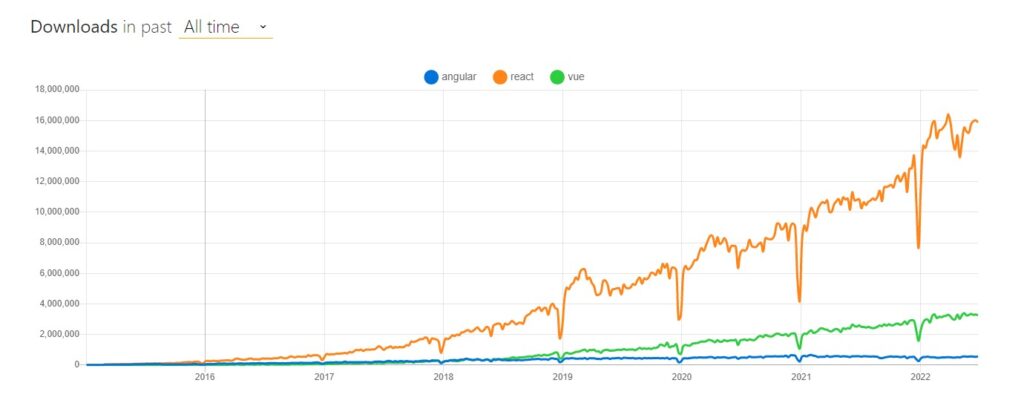
ReactJs sau khi ra đời đã cho thấy sự phù hợp của nó trong việc phát triển các ứng dụng Web với nhiều chức năng được tích hợp. Nó đã tạo thành 1 xu thế, 1 hình mẫu phát triển website với nhiều chức năng, khả năng tương tác đa dạng với người dùng. Hiện tại sau hơn 10 năm phát triển thì React vẫn đang chiếm vị trí số 1 trong các thư viện Front-end hiện tại.

Để phát triển ứng dụng trên nền tảng di động, đội ngũ React đã cho ra đời framework React Native vào năm 2015; một cross-platform SDK giúp các lập trình viên có thể viết code Javascript, sử dụng thư viện React và phát triển ứng dụng dành cho Android hay iOS. Các nguyên tắc hoạt động của React Native gần như giống hệt với React ngoại trừ việc React Native không thao tác với DOM thông qua DOM ảo. Nó sử dụng một trung gian cầu nối (React Native Bridge) để giao tiếp với các phần tử native của các thiết bị đầu cuối.
Sự phổ biến của ReactJS và React Native hiện nay khiến cho nhu cầu tuyển dụng ngành IT về mảng này rất lớn. Các bạn lập trình viên mới ra trường có thể dễ dàng tìm được công việc tốt ở các công ty (bao gồm cả môi trường outsourcing và product) nếu có trang bị kiến thức về mảng lập trình React.

Trước tiên các bạn cần xác định rằng React là 1 thư viện dành cho Frontend, chính vì thế để có thể học được React, chúng ta cần trang bị các kiến thức liên quan đến Frontend và những công cụ chắc chắn sẽ sử dụng:
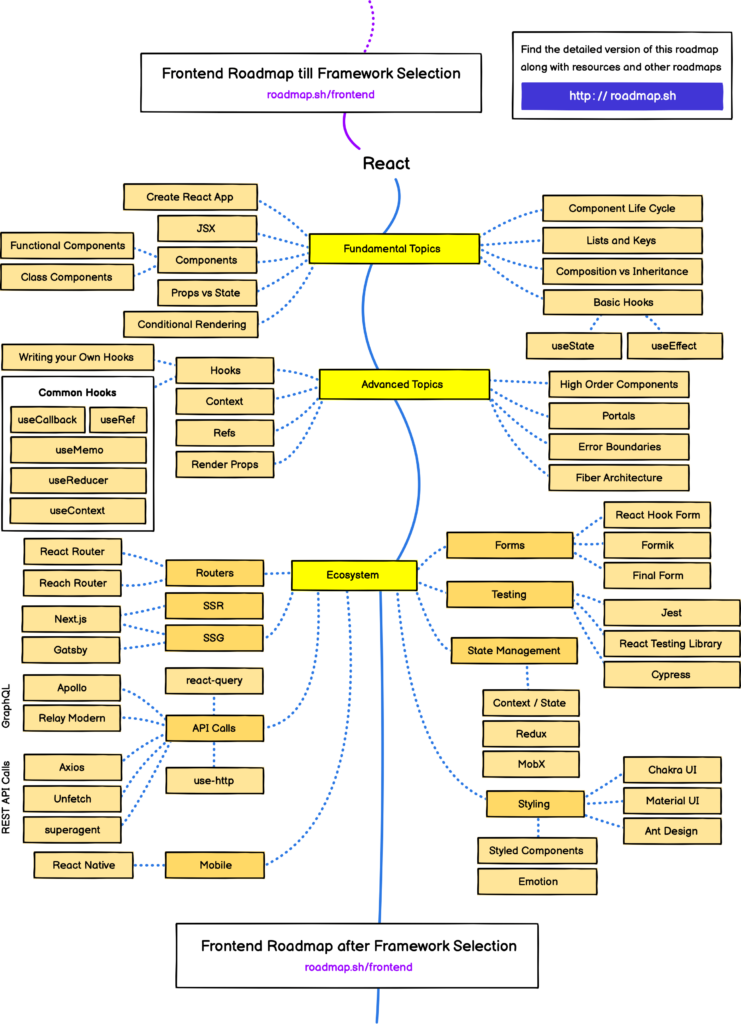
Sau khi nắm được cơ bản những kiến thức trên, chúng ta có thể bước n gay vào tìm hiểu React và những kiến thức liên quan. Mình sẽ tạm chia thành 3 mức level: Cơ bản, Nâng cao và Chuyên sâu.
Ở level này chúng ta cần tìm hiểu các khái niệm cơ bản nhất liên quan đến React. Các bạn có thể lên trang chủ của React sẽ có đầy đủ tài liệu về phần này: https://reactjs.org/docs/getting-started.html
Sau khi nắm vững được các khái niệm ở Level cơ bản trên, chúng ta có thể tiến hành tạo ra các ứng dụng, project của riêng cá nhân mình. Trong quá trình đó, các bài toán thực tế sẽ được giải quyết bằng những kiến thức ở phần nâng cao này:
Đến bước này, các bạn đã tự tin với những kiến thức bạn đã trang bị rồi. Cùng gây dựng sản phẩm của mình bằng các thư viện chuyên sâu hơn. Chọn 1 bộ styling UI, chọn 1 thư viện quản lý state, chọn 1 framework cụ thể để tuân theo kiến trúc của nó hay tìm cách tích hợp các công cụ kiểm thử, tài liệu hóa, unit test, … để hoàn thiện dự án của mình. Một số gợi ý của bạn như sau:
Hy vọng bài viết này đã mang đến cho các bạn những kiến thức cơ bản nhất giúp trả lời được câu hỏi React là gì và xác định rõ được lộ trình học và trở thành 1 lập trình viên React. Nếu có dự định muốn trở thành 1 lập trình viên React trong tương lai, đừng ngại ngần và hãy bắt đầu ngay từ hôm nay.